Ever wondered how your favorite websites respond to your clicks and interactions? The secret lies in the Document Object Model, or DOM. In this blog post, we'll take a delightful journey into the world of DOM, demystifying its concept and exploring its role in creating dynamic and interactive web pages.
What is the DOM?
The Document Object Model is like the blueprint of your web page. It's a structured representation of your HTML document that browsers use to understand and manipulate the content. Think of the DOM as the director behind the scenes of a play. It's like the script that tells each element on your webpage where to stand, when to appear, and what to say. DOM is like a tree, where each element, attribute, and piece of text is a branch. The DOM is what browsers use to understand and organize the structure of your HTML document.
HTML as the Foundation:
Your HTML code forms the foundation of the DOM. Every HTML element becomes a node in the DOM tree.
For example, the HTML snippet <div id="container">Hello, World!</div> translates to a DOM node with a 'div' tag, an 'id' attribute, and the text "Hello, World!" inside.
Tree Structure:
The DOM organizes elements in a hierarchical structure. Parent elements have child elements, and each element is a node in the tree.
Consider this simple structure:

Here, the 'body' is the parent, the 'div' is its child, and the 'p' is the child of the 'div.'
JavaScript and the DOM:
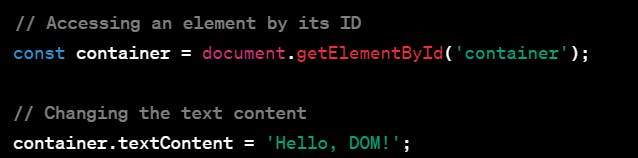
JavaScript acts as the wizard that interacts with the DOM, bringing your web page to life. You can use JavaScript to access, modify, or create new elements in the DOM. For instance:

Dynamic Updates:
One of the key strengths of the DOM is its ability to dynamically update. When an event occurs (like a button click), JavaScript can modify the DOM to reflect those changes in real-time.
Example: Modifying DOM with JavaScript
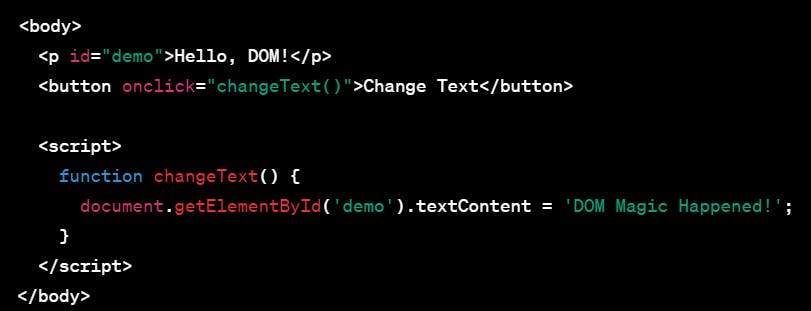
Let's consider a button that changes the text of a paragraph when clicked:

Clicking the button triggers the changeText function, updating the text content of the paragraph dynamically.
The DOM is your web page's backstage manager, coordinating the elements and making them dance to the tune of your interactions. Understanding the basics of the DOM is a foundational step in web development, empowering you to create dynamic and responsive user interfaces. Keep experimenting, and let the DOM be your partner in the fascinating world of web design!