When it comes to crafting dynamic and interactive user interfaces, React shines with its powerful trio: components, state, and props. In this blog, we'll take a journey into the heart of React, breaking down these essential building blocks, and understanding why they're crucial for creating awesome web applications.
Components: Building Blocks of Web Development
Imagine coding as putting together a puzzle, and components are like the pieces that make the puzzle complete. Instead of writing one massive code block, we break it into smaller, reusable pieces for better modularity and readability.
Let's say you're building a simple webpage with a header, a main content area, and a footer. Instead of dumping all the code in one place, you can create separate components for each section:

State: Keeping Track of Changes
Now, let's talk about state. Imagine you're building a counter – it starts at 0, and users can click a button to increment it. State is like the memory of your component – it remembers things and can change over time.
Example:

Here, useState is a magical function that gives your component the ability to remember and update its own state. The count variable is our state, and setCount is how we change it. So, every time the "Increment" button is clicked, the count updates, and React takes care of re-rendering the component.
What are Props?
Scenario 1: No Props
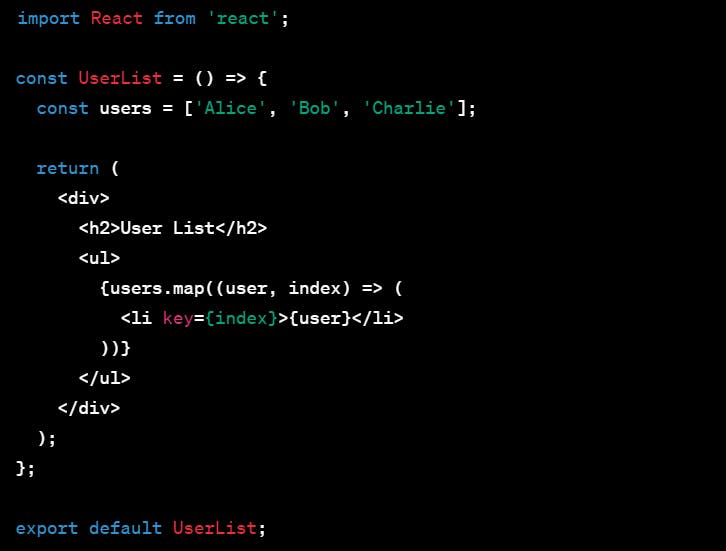
Imagine you're building a simple list of users in a React component. Without using props, your code might look something like this:

In this scenario, the UserList component has the user names hardcoded inside the component. If you want to reuse this component with a different set of users or display user information from an external source, you'd have to modify the component itself. This lack of flexibility and reusability is where props come to the rescue.
Scenario 2: Using Props
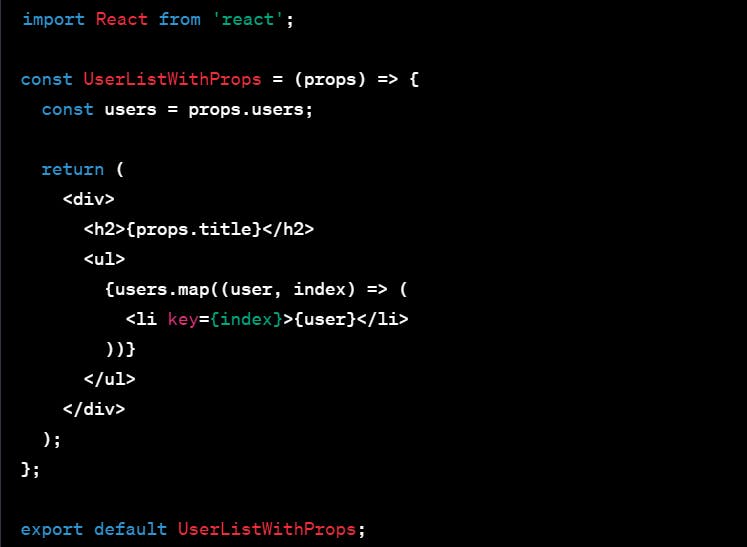
Now, let's introduce props to make the UserList component more versatile:

In this improved version, the UserListWithProps component receives user data through props. Now, you can customize the user list dynamically by passing different user data and a title when using this component.
Example of using the UserListWithProps component:

Now, with the power of props, you can reuse the UserListWithProps component, displaying different user lists with distinct titles. Props allow you to inject external data into your components, making them adaptable and reusable across various scenarios.
As we wrap up our exploration into React's enchanting realms, remember: Components, State, and Props are your companions in the coding adventure. Armed with these tools, you're ready to create web wonders. May your code be playful, your components lively, and your coding journey filled with joy. Happy coding, awesome explorers! 🚀🎉
