Embarking on your journey into the captivating realm of React? Whether you're a novice in web development or just setting foot on the coding path, the vast landscape of React can initially appear a daunting. But fear not! In this beginner-friendly guide, we'll navigate through the foundational concepts of React: Components and JSX. Get ready for an exciting introduction to the heart of React development! 🚀
Components: Building Blocks of React
Imagine building a house with LEGO bricks – each brick serves a specific purpose, and you combine them to create the entire structure. In React, components are like LEGO bricks; they are the building blocks of your user interface. They encapsulate and organize the UI into modular, reusable pieces.
Creating a Simple Component:
Let's start with a basic example. Imagine you're building a website, and you want to create a component for a "Hello World" message.

Here, we've defined a functional component named “HelloComponent” that returns a simple div element with the message "Hello, World!".
Using the Component:
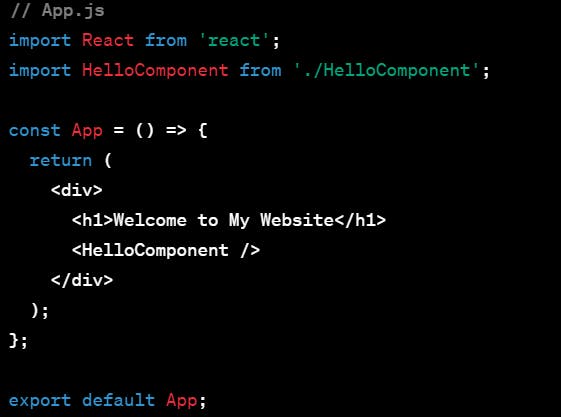
Now, let's use our newly created HelloComponent in another file.

The App component includes our HelloComponent, and when we render App, it displays both the welcome message and the "Hello, World!" component.
Unraveling JSX - JavaScript XML:
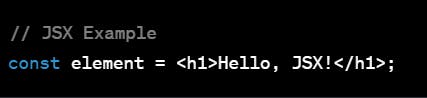
JSX is a syntax extension for JavaScript that allows us to write HTML-like code within our JavaScript files. It might seem unconventional at first, but JSX simplifies the process of describing the structure of your UI.

See? It's like writing HTML, but it's actually JavaScript!
JSX can do more than just static things. We can use it to show dynamic stuff, like changing element in below example based on names.

Now, our element changes based on the name we give it. How cool is that?
Congratulations! You've delved into the foundational concepts of React – Components and JSX. Components structure your application, promoting reusability, while JSX offers a familiar syntax for describing your UI. As you continue your React journey, keep building and experimenting with these concepts to unlock the full potential of this powerful library. Happy coding!
