Introduction:
Hey there, web developers! Get ready to unravel one of React's coolest features – the Virtual DOM. Don't let the techy jargon scare you; we're here to simplify it with examples. Let's explore why the Virtual DOM is the secret sauce that makes React truly awesome!
Understanding the DOM:
Before we jump into the Virtual DOM, let's quickly revisit what the DOM is. Think of it as a director for a play, guiding each element on your webpage – telling them where to stand, when to appear, and what to say. The DOM is like a tree, with elements, attributes, and text forming its branches. It's how browsers understand and organize the structure of your HTML document. For a deeper dive, check out my previous blog https://kiranlavhale.hashnode.dev/demystifying-the-dom-a-beginners-guide
Do we need the Virtual DOM?
Now, you might be wondering, "If we already have the DOM, why this Virtual DOM thing?" Great question! When you make changes to your webpage (DOM manipulation), waiting for these changes to ripple across the entire page can be time-consuming and a bit tedious.
Picture this: You're the director of a play, and your actors are the elements on your webpage. The DOM is your script – directing each actor on where to stand, when to appear, and what to say.
Why the Practice Room (Virtual DOM)?
Faster Rehearsals (Updates):
- In a live play, if you instruct each actor directly (manipulating the DOM), it could take time for everyone to get in sync. Waiting for changes across the entire stage feels a lot like waiting for updates to reflect.
Efficient Planning (Optimizing Updates):
- Enter the practice room (Virtual DOM). It's a rehearsal space where changes are made first, tested, and then applied to the actual stage. React uses the Virtual DOM to rehearse changes efficiently before making them in the real DOM.
Let's Put it into Web Development Terms:
When you interact with a React app (click a button, input data, etc.), changes happen. Instead of directly updating the actual webpage (DOM) and risking delays, React rehearses these changes in the Virtual DOM first.
Think of it like preparing a choreography in a practice room – making sure everything looks perfect before showing it to the audience (your users). Once the changes are rehearsed and optimized in the Virtual DOM, React then updates the real DOM with surgical precision, making the whole process faster and more efficient.
The Working of the Virtual DOM:
Initial Rendering:
- React creates a Virtual DOM, mirroring the structure of the real DOM, when a component is first rendered.
State Changes:
- When user interactions cause a state change, React updates the Virtual DOM to reflect the new state.
Reconciliation:
- React analyzes the differences between the current and previous Virtual DOM, determining the most efficient way to update the actual DOM.
Minimal DOM Updates:
- Only the necessary parts of the real DOM are updated, optimizing performance.
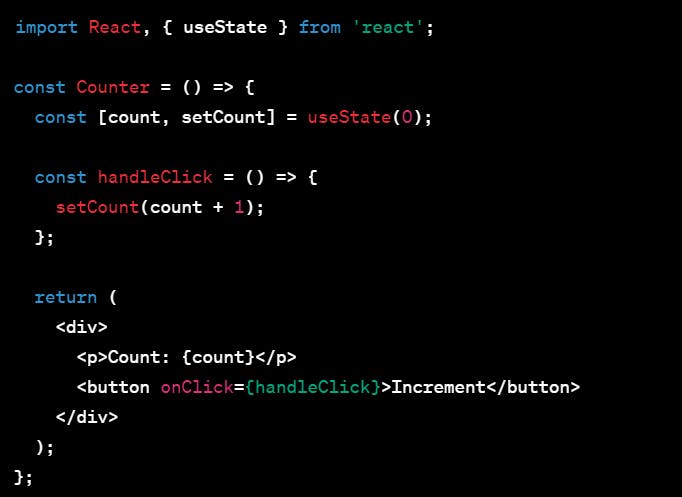
A Simple Example: Counter Component

In this example, when you click the "Increment" button, React efficiently updates the Virtual DOM, calculates the minimal changes needed, and then updates the real DOM.
Conclusion:
And there you have it – the magic of the Virtual DOM in React! By using this feature, React optimizes the process of updating the DOM, making your development life smoother. As you continue your React journey, keep experimenting with the Virtual DOM, and you'll unlock new levels of efficiency and performance. Happy coding! 🚀
